Soul Conductor
Mobile Game Development - bachelor's course - Graded A
Platform
Android
Engine
Unity
Tools used
Unity's: C# scripting, particle system & new input system.
Photoshop, Trello, Discord.
Duration
9 weeks
Team Size
5
Roles
Programming, Design, Particle FX
The game
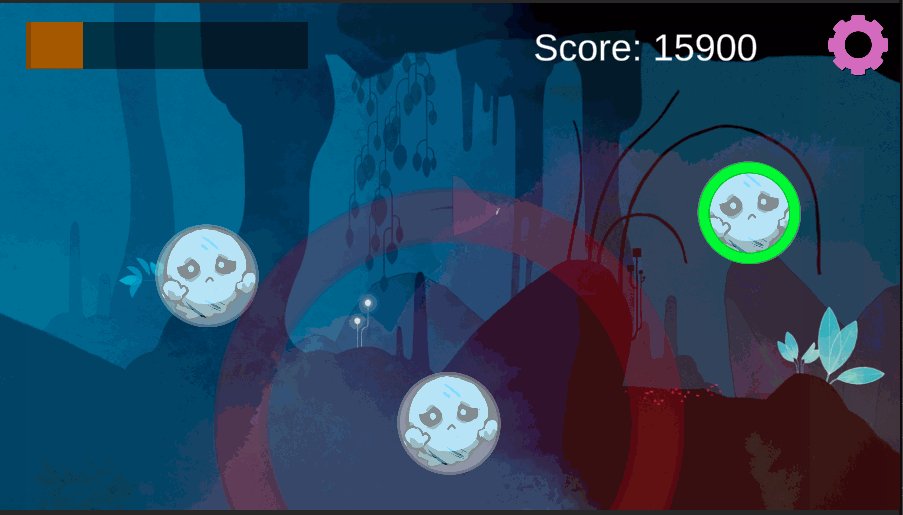
Soul Conductor is a rather unique rhythm game that mix the rythm game genre with 'Fruit Ninja'. The player is a forest-being called "soul conductor", meant to guide captured souls to freedom. To succeed, you must swipe the souls at the right time to the beat of the music. The goal is to complete the song and help free as many souls as possible before they are forever lost. The game was intended to have a captivating story and eventful gameplay that kept the player engaged. The end product is interesting and fun. We managed to create the core game loop but did not have time to develop any sort of story.
Links
[The Google Play store page][Download apk for android here]
[Download for Mac here]
[Download for Windows here]
The Work
Five person group project during my bachelor. Developed in Unity over the course of two months following the agile work method Scrum. All work
was done remotely with collaborations and meetings taking place on Discord.
My main role was general programmer and particle artist focusing on gameplay and interaction. I ended up being mainly responsible for:
• Designing & implementing how the touch input was managed and how objects are sliced/swiped.
• Designing & implementing the particle effects.
• The effect of breaking the souls free from a glass bubble.
• Optimizing performance on mobile.
• The store page screens.
I'll talk about some details of these below.
Gameplay
In small groups like this everyone contributes to the initial ideation of the project, however, we were touching on the genre of rythm games and I came up with the idea of mixing the popular mobile game 'Fruit Ninja' with the rythm genre. I made a quick computer prototype (with the help of [Brackeys] ♥) and the team felt the concept was very doable for us.
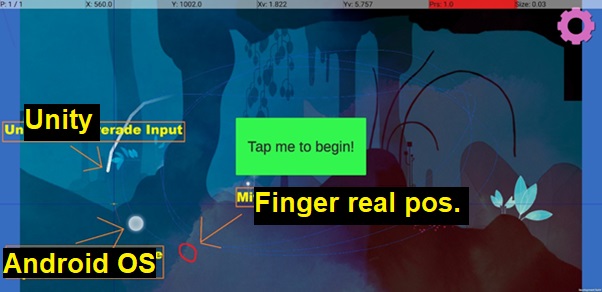
 Proof Of Concept
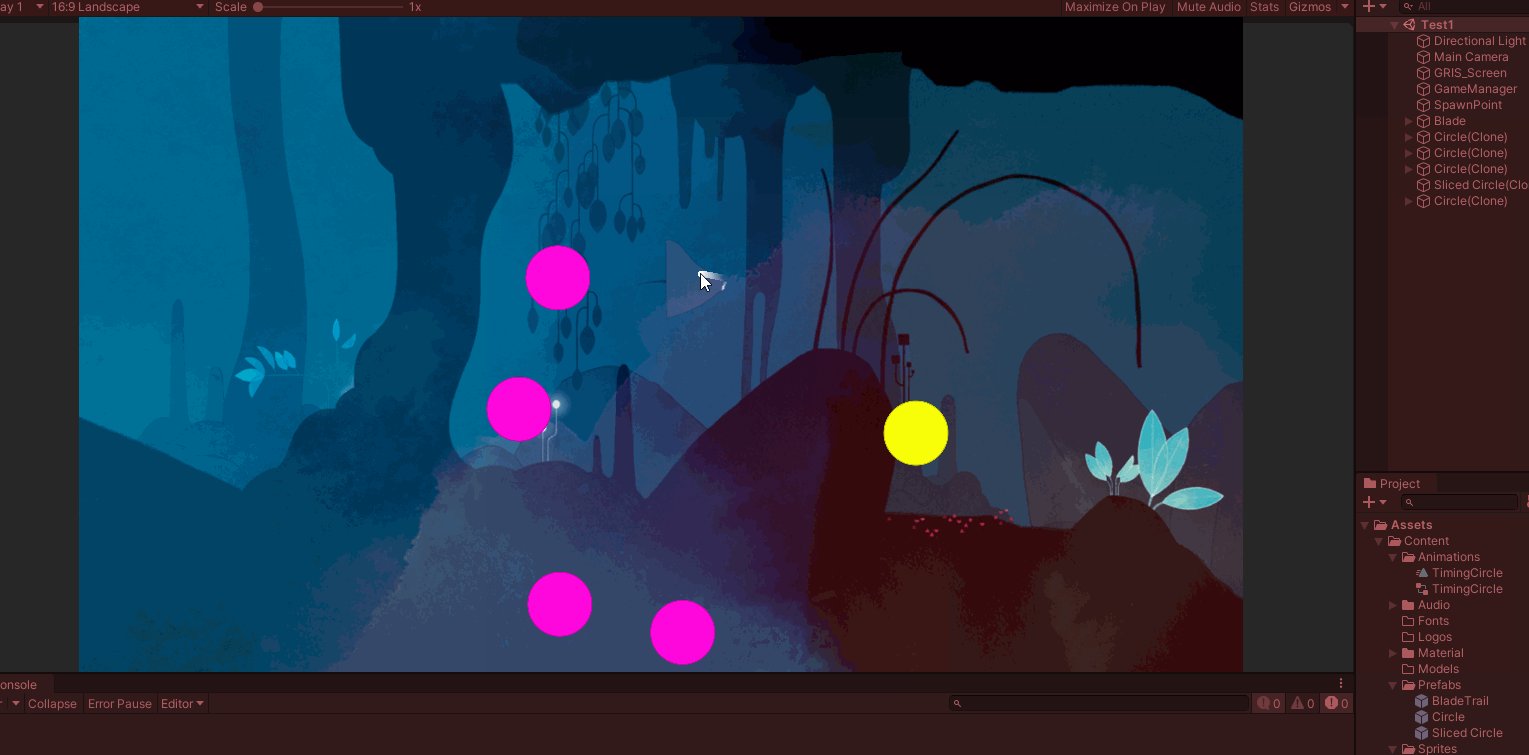
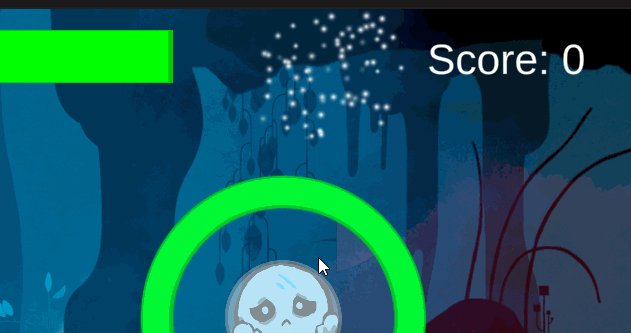
Proof Of Concept Registered Input Positions
Registered Input PositionsVisual Effects
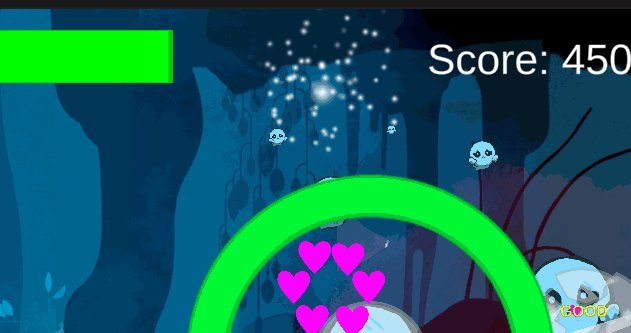
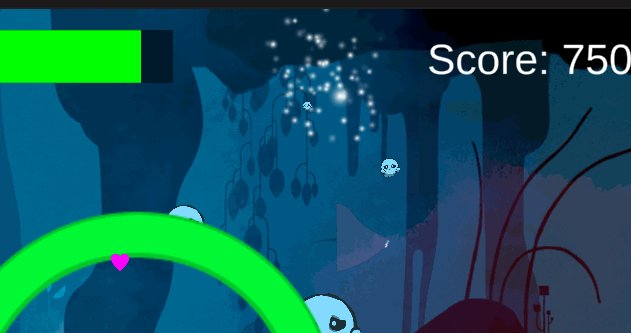
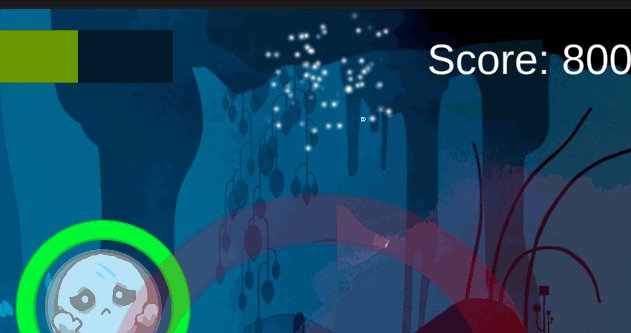
To enhance the interactions and its juciness, I tried to implement as many visual effects a possible.
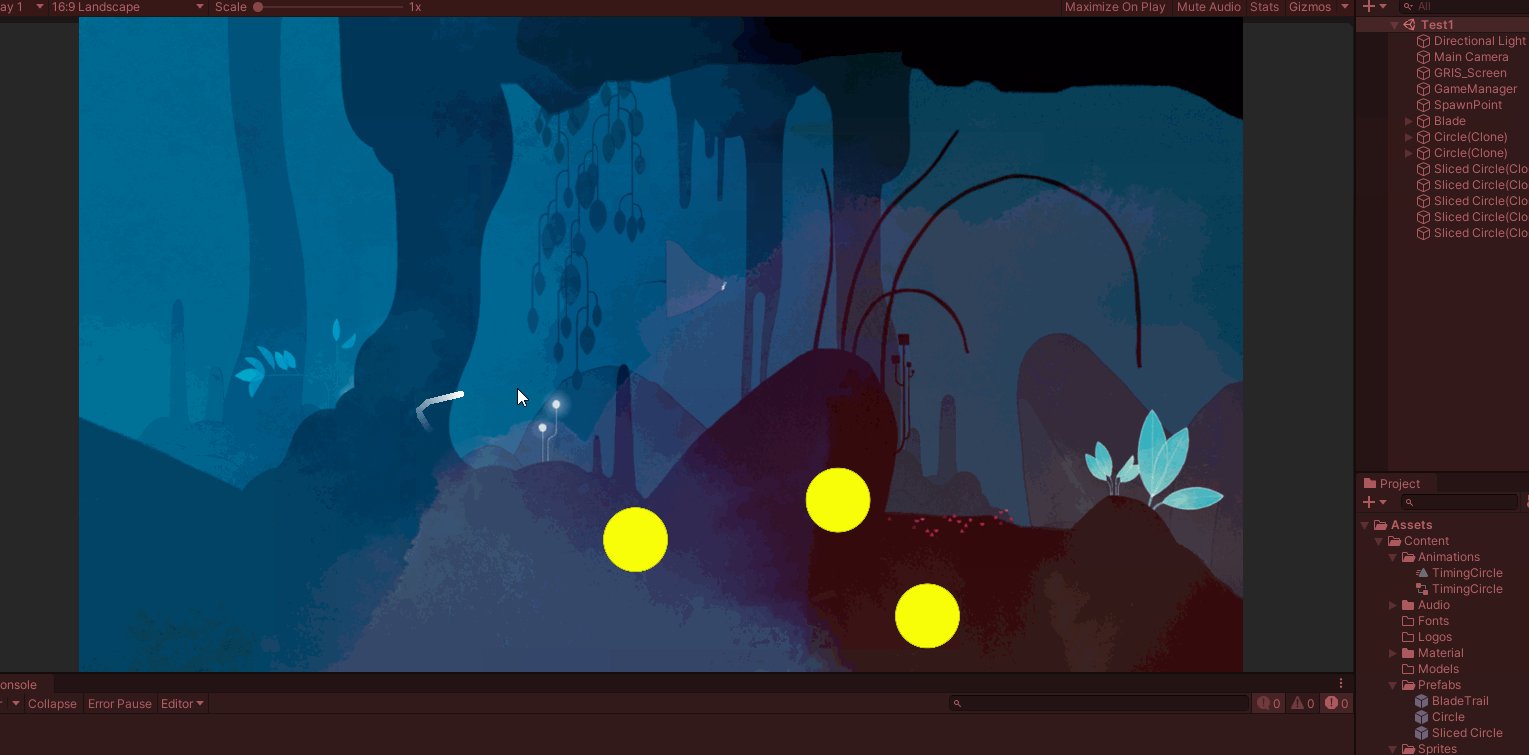
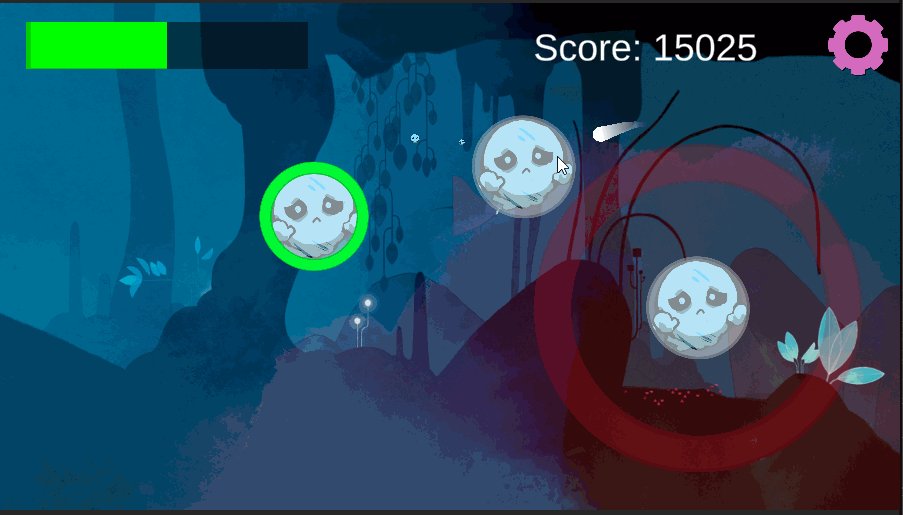
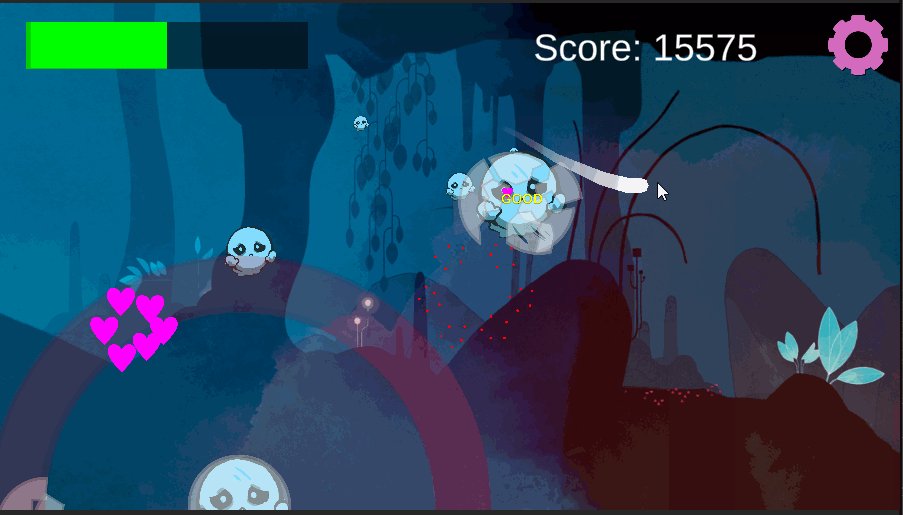
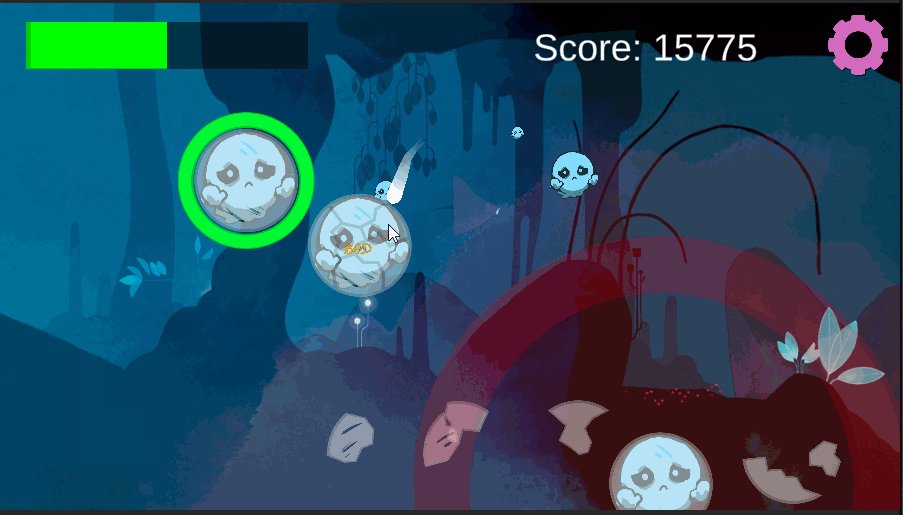
 Effects of Swiping the Bubbles
Effects of Swiping the Bubbles Spirits in the Distance
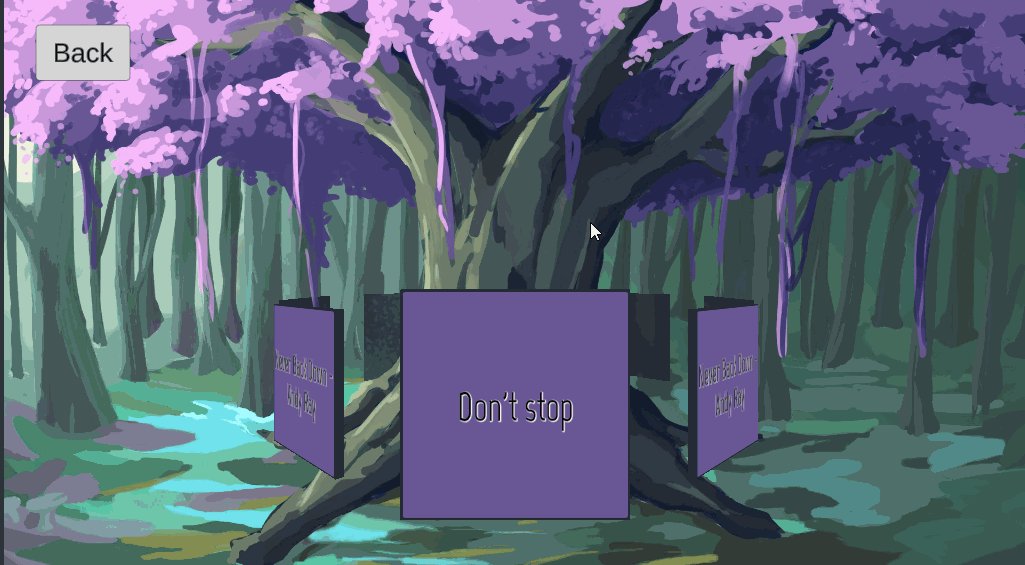
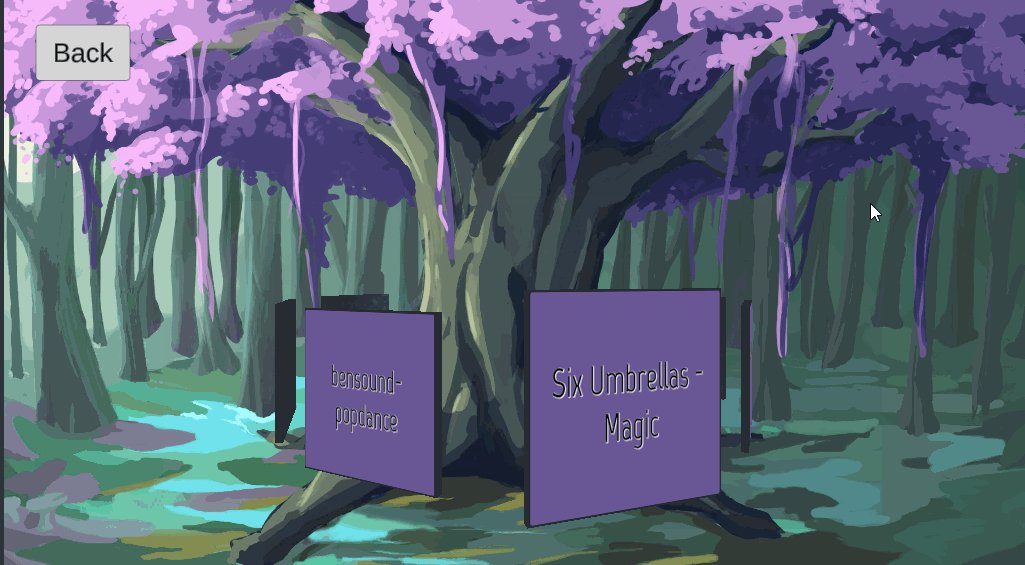
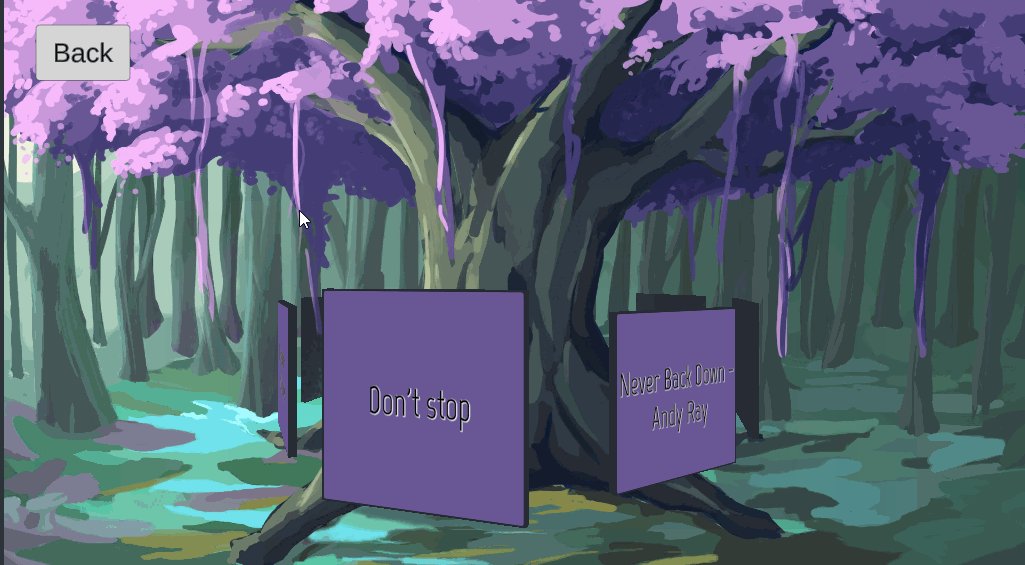
Spirits in the Distance Song Selection Carousel
Song Selection CarouselStore page screens
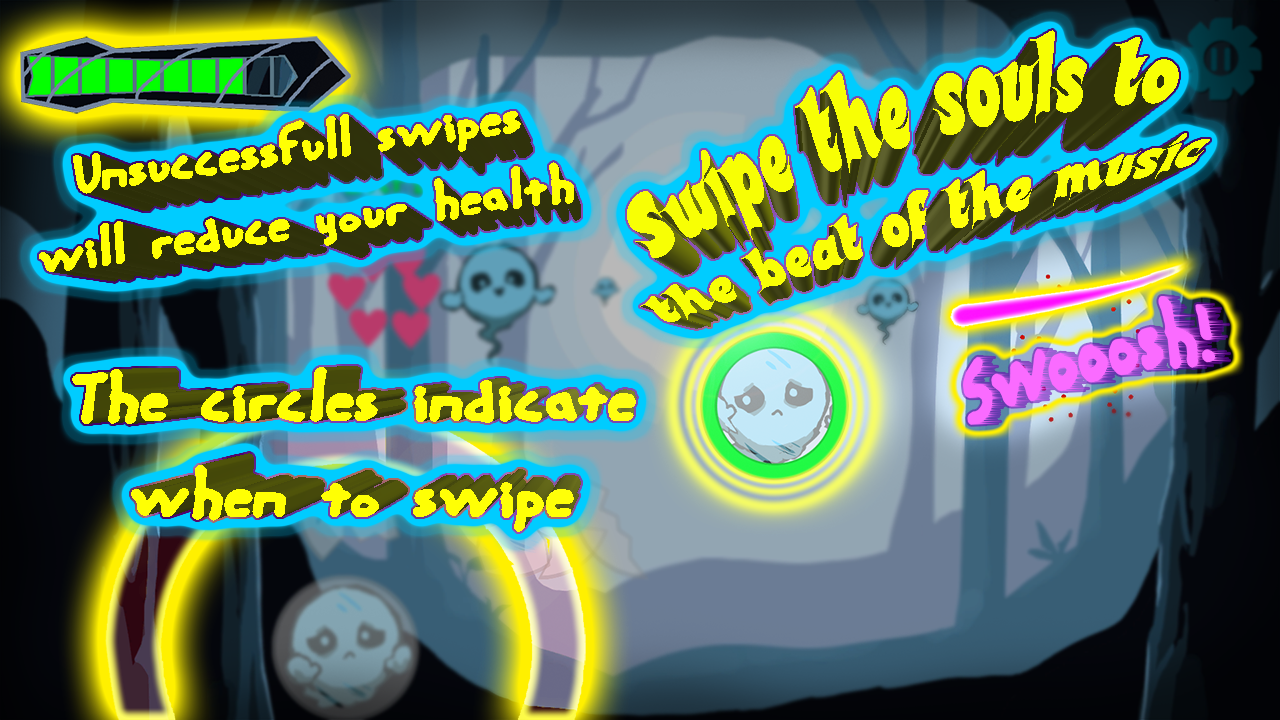
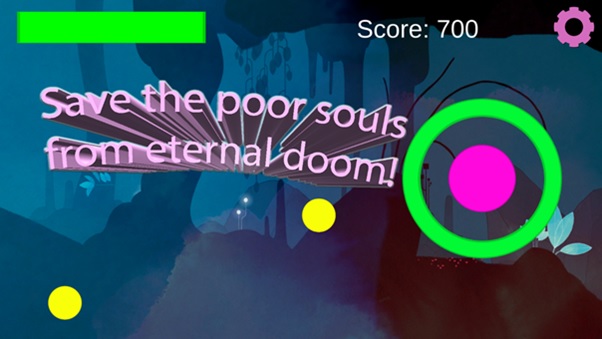
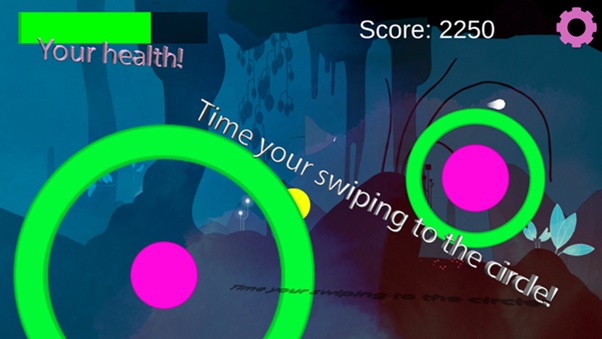
I made these [Google Play store page] screenshots in Photoshop from the top of my head and by experimenting with different techniques.


Below are some early versions of our screens I made into the 3rd week of the project to help guide the vision of the project.


Source Code
[Click here to see source code in GitHub]
Feel free to view my code in the following scripts that I was largely responsible for (use search):
- Fruit.cs
- SlicedFruit.cs
- Blade.cs
- InputManager.cs
- PanelController.cs
- GameManager.cs
- SceneHandler.cs
- SingletonPattern.cs
- InGameMenuController.cs
- PopupScreenController.cs
Dev Blog
I kept a blog that documented my work process. Unfortunately I wrote it in Swedish and have not had time to re-write it, so it is what it is at the moment.
[Click here to read blog in Google Docs].